是一種傳送資料格式,是被JS的物件實體與法啟發的,但和物件語法式不同的東西,並不是JavaScript的一部份,是JavaScript有內建功能可以解析它,也可以讓任何物件變JSON。
JSON和物件實體語法有些小差異,在JSON檔案中被解析的屬性一定要包在雙引號" "裡。
一般的物件語法:
var objectLiteral = {
firstname: 'Mary',
isAProgrammer: true
}
JSON資料字串:
{
"firstname": "Mary",
"isAProgrammer": "true"
}
JSON.stringify:物件變JSON字串,是JavaScript的內建功能。
JSON.parse:接受JSON字串,轉換為JavaSript物件。
var objectLiteral = {
firstname: 'Mary',
isAProgrammer: true
}
//讓物件變JSON字串
console.log(JSON.stringify(objectLiteral));
//接受一個字串,轉換為JavaSript物件,注意字串不可分行
var jsonValue = JSON.parse('{"firstname": "Mary","isAProgrammer": "true"}');
console.log(jsonValue);
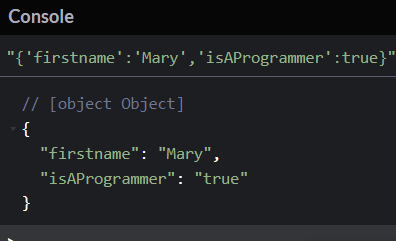
執行結果:
JSON的格式比較嚴格,不能讓你設定函數或值,它並不是JavaScript的一部份。
